Tutorial: cómo obtener una clave de API Google Maps

Mejorar el rendimiento de Google Maps en los dispositivos móviles es uno de los principales objetivos de Google en este momento. La mayoría de las búsquedas son ahora realizadas desde móviles, lo cual crea la necesidad de implementar mejoras para potenciar la experiencia de los usuarios.
Afortunadamente, los smartphones de la actualidad cuentan con características mejoradas que permiten a Google Maps funcionar de una forma más rápida, eficiente y funcional.
Para emplear la nueva API es indispensable hacer cambios en tu sitio web para asegurar el correcto funcionamiento de la misma. Por eso, en este tutorial te explicaremos detalladamente cómo conseguir e introducir de manera correcta tu propia clave de API Google Maps.
Clave API Google Maps: ¿En qué consiste?
Básicamente, la nueva clave API no es más que un tipo de autentificación pensada para el uso de aplicaciones con Google Maps JavaScript API que debes solicitar para insertar en tu página web.
Existen dos versiones de esta clave, una gratuita (y limitada) y otra premium, con muchas ventajas y beneficios para sus usuarios.
La API Estándar es inicialmente gratuita, pero si tu sitio web supera las 25.000 visitas por día, entonces se facturarán aproximadamente 0.50 USD por cada mil solicitudes adicionales hasta un máximo de cien mil diarias.
La API Premium tiene un tope de solicitudes gratis de cien mil, con la carga de solicitudes anuales en la compra anual de créditos de Maps API.
Adicionalmente, es importante mencionar que estas claves permiten a sus usuarios controlar el uso de la API mediante la Google API Console.
Errores al no tener la API Google Maps
Si no tienes la clave, es posible que aparezcan dos errores dependiendo de si ya tienes la aplicación de Google Maps integrada en tu web o no.
El primero de ellos es NoApiKeys, un error que aparece cuando no se detecta una clave API válida en el parámetro key.
Por otro lado, el error InvalidKeyMapError surge cuando la clave API introducida no es detectada como una clave válida. Esto sucede si en tu apartado de inserción de Google Maps no existe una key actualizada o si tu clave expiró.
¿Cómo puedo conseguir y activar mi propia clave?
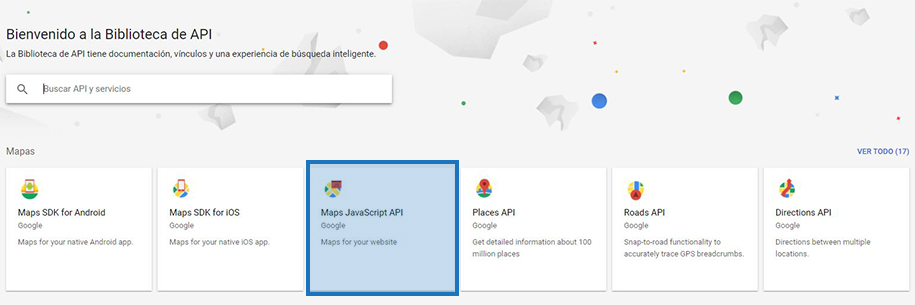
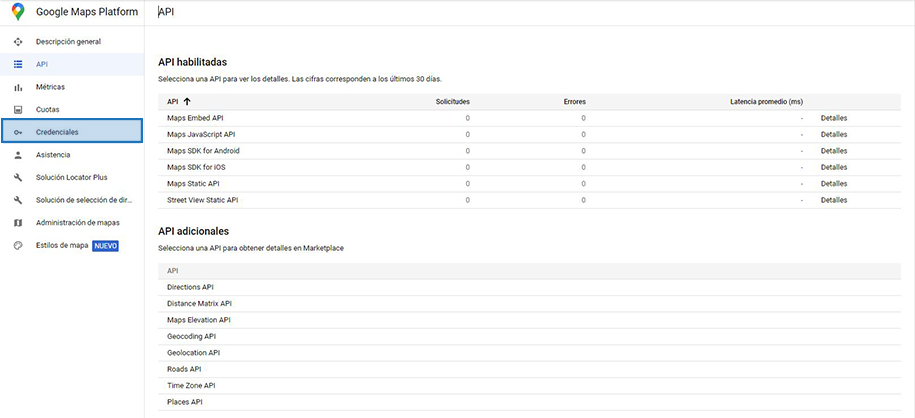
El primer paso que debes seguir para obtener una clave API es acceder a su creación mediante la documentación de la API de Google Maps o, en su defecto, desde los servicios de la Biblioteca de APIs de Google.

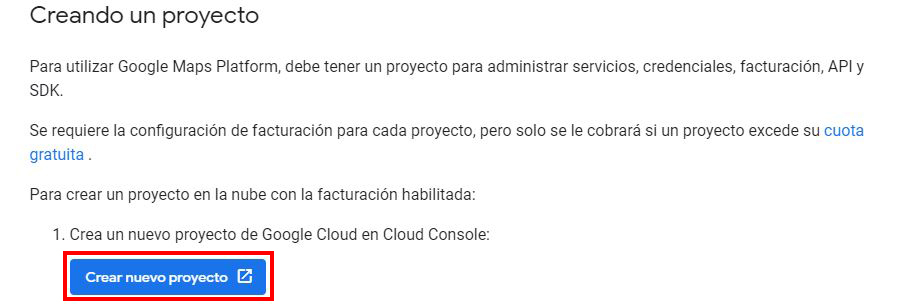
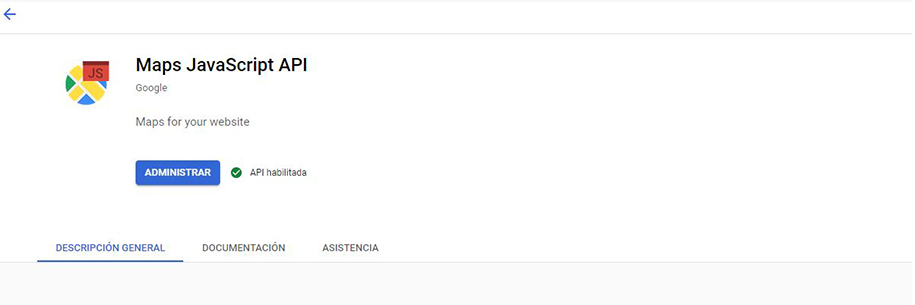
Si ingresas a través de la biblioteca de APIS, es indispensable que crees un nuevo proyecto o selecciones uno existente donde sea posible asociar tu nueva clave. Recuerda habilitar la opción “API de Google Maps”.


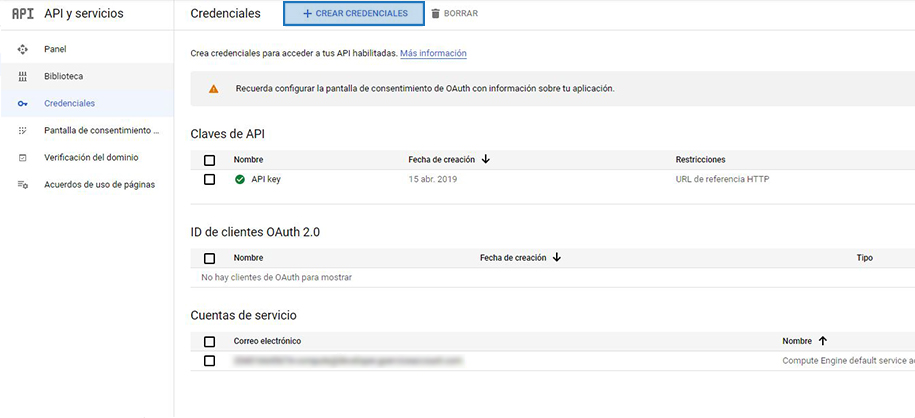
Luego, crea las credenciales necesarias para obtener tu clave API.

Obtener las credenciales te permitirá crear tantas claves API como necesites en el apartado de credenciales utilizando el botón “crear credenciales” y, posteriormente, “clave API”. De esa forma, puedes gestionar cada clave de manera independiente.

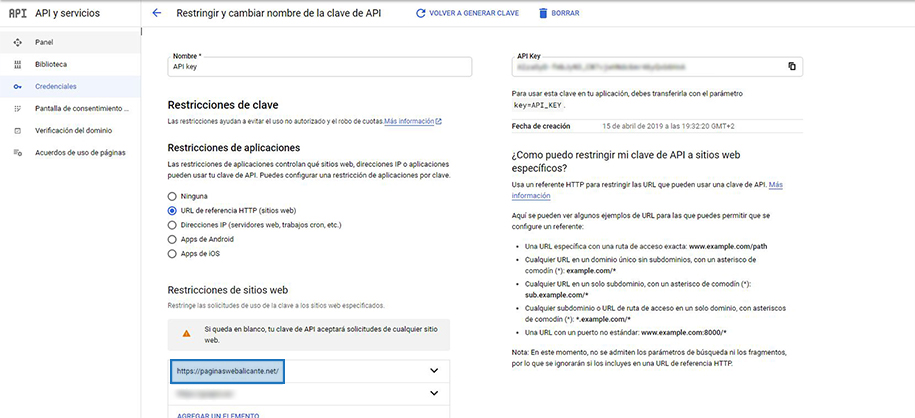
Puedes modificar el nombre y las restricciones de cada clave API seleccionando qué direcciones IP, dispositivos o páginas web pueden usarla. Esto es crucial para evitar el robo de las cuotas o el uso no autorizado de las claves. Finalmente, ya puedes crear y gestionar tantas claves API como necesites.

Así puedes aplicar la clave API Google Maps a tu sitio web
Cada vez que realices una inserción de la app de Google Maps en tu web, es indispensable añadir en la url un apartado “key” donde aparezca la clave que desees utilizar:
<script async defer src="http://maps.googleapis.com/maps/api/js?key=<strong>YOUR_API_KEY</strong>&callback=initMap" type="text/javascript"></script>
Debes sustituir “YOUR_API_KEY” por la clave adecuada para lograr la integración de la aplicación de manera correcta en tu web.
En definitiva, seguir paso a paso los consejos de este tutorial te ayudará a corregir los errores que puedan haber surgido en tu clave API. Además, ya tienes los conocimientos necesarios para instalarla en un sitio web si no sabías cómo hacerlo.
